|
|
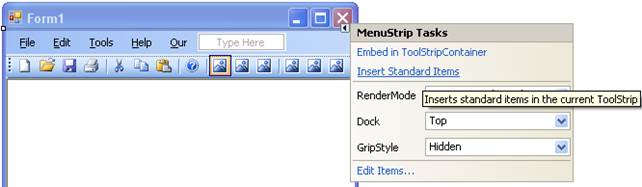
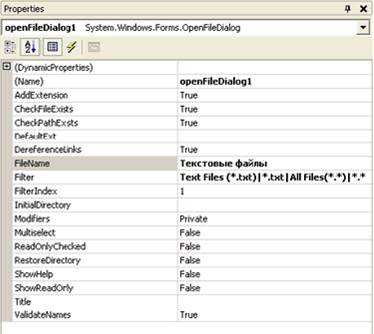
ІІІ. Изучение диалоговых окон.1. Создайте приложение TestDialogs. 2. На главной форме проекта разместить компонент RichTextBox, полосу главного меню (используя Insert Standard Items), и панель инструментов toolStrip, на которой дублируются пункты меню:  Рис. 6. Пример формы Рис. 6. Пример формы 3. Для работы с файловыми потоками в коде формы blank подключаем пространство имен System.IO: using System.IO; 4. Перетащите на форму OpenFileDialog и приведите к виду:  Рис.7. Свойства OpenFileDialog5. В обработчике события нажатия соответствующего пункта меню прописать: Рис.7. Свойства OpenFileDialog5. В обработчике события нажатия соответствующего пункта меню прописать: OpenFileDialog fd = new OpenFileDialog(); fd.Filter = "Text format (*.txt)|*.txt|Rich Text (*.rtf)|*.rtf"; if (fd.ShowDialog() == DialogResult.OK) { // если выбрали текст if (fd.FilterIndex == 1) richTextBox1.LoadFile(fd.FileName, RichTextBoxStreamType.PlainText); else richTextBox1.LoadFile(fd.FileName, RichTextBoxStreamType.RichText); } 6. В обработчике события для SaveFileDialog:SaveFileDialog fd = new SaveFileDialog(); fd.Filter = "Text format (*.txt)|*.txt|Rich Text (*.rtf)|*.rtf"; if (fd.ShowDialog() == DialogResult.OK) { // если выбрали текст if (fd.FilterIndex == 1) richTextBox1.SaveFile(fd.FileName, RichTextBoxStreamType.PlainText); else richTextBox1.SaveFile(fd.FileName, RichTextBoxStreamType.RichText); } 7. По аналогии создать обработчики диалогов ColorDialog и FontDialog:ColorDialog d = new ColorDialog(); if (d.ShowDialog() == DialogResult.OK) { richTextBox1.SelectionColor = d.Color; } FontDialog d = new FontDialog(); if (d.ShowDialog() == DialogResult.OK) { richTextBox1.SelectionFont = d.Font; } 8. В обработчике события закрытия формы:private void Form1_FormClosing(object sender, FormClosingEventArgs e) { if (MessageBox.Show("Вы уверены?", "Вопрос", MessageBoxButtons.YesNo , MessageBoxIcon.Question , MessageBoxDefaultButton.Button2 ) != DialogResult.Yes ) { e.Cancel = true; } } Теоретические сведения: Иерархия классов. Понятие класса управляющих элементов.
Важность понимания иерархии становится очевидной в процессе проектирования и конструирования пользовательских элементов управления. Класс Control Пространство имен System.Windows.Forms включает один класс, который является базовым почти для всех элементов управления и форм System.Windows.Forms.Control (см. рис.1). Он реализует основную функциональность для создания экранов, которые видит пользователь. Класс Control унаследован от класса System.ComponentModel.Component. Класс Component обеспечивает классу Control инфраструктуру, необходимую для того, чтобы его можно было перетаскивать и помещать на поле конструктора, а также, чтобы он мог включать в себя другие элементы управления. Класс Control предлагает огромный объем функциональности классам, наследуемым от него. Рассмотрим методы и свойства по их функциональности: · размер и положение (табл. 1); · внешний вид (табл. 2); · взаимодействие с пользователем (табл. 3); · функциональность Windows (табл. 4); · прочая функциональность (табл. 5).
Рис. 1. Иерархия классов в пространстве имен System.Windows.Forms.Control. Таблица 1. Размер и положение
Таблица 2. Внешний вид
Таблица 3. Взаимодействие с пользователем
Таблица 4. Функциональность Windows
Таблица 5. Прочая функциональность
Toolbox Окно Toolbox (панель инструментов, View —> Toolbox, или сочетание клавиш Ctrl+Alt+X) содержит компоненты Windows-форм, называемые также элементами управления, которые размещаются на форме. Оно состоит из нескольких закладок: My User, Controls, Components, Data, Windows Forms и General (рис. 2.):
Рис. 2. Окно Toolbox Наиболее часто употребляемой закладкой является Windows Forms. Для размещения нужного элемента управления на форму есть несколько способов: 4. Путем выбора в панели инструментов и кликом на форме места, где он будет установлен; 5. путем перетаскивания с панели инструментов 6. Двойным щелчком мыши на выбранном элементе в панели инструментов с помощью конструктора Элемент управления TextBox Элемент управления TextBox (поле ввода) предназначен для хранения текста (одной или нескольких строк). При желании текст в TextBox может быть настроен как "только для чтения", а в правой и нижней части можно поместить полосы прокрутки. Класс TextBox происходит непосредственно от класса TextBoxBase, обеспечивает общими возможностями как TextBox, так и RichTextBox. Свойства, определенные в TextBoxBase, представлены в таблице 6. Таблица 6. Свойства TextBoxBase
В TextBoxBase также определено множество методов: для работы с буфером обмена (Cut, Copy и Paste), отменой ввода (Undo) и прочими возможностями редактирования (Clear, AppendText и т. п.). Из всех событий, определенных в TextBoxBase, наибольший интерес представляет событие TextChange. Это событие происходит при изменении текста в объекте класса, производном от TextBoxBase. Например, его можно использовать для проверки допустимости вводимых пользователем символов (например, предположим, что пользователь должен вводить в поле только цифры или, наоборот, только буквы). Свойства, унаследованные от Control и от TextBoxBase, определяют большую часть возможностей TextBox. Свойства представлены в таблице 7. Таблица 7.2. Свойства, определенные в классе TextBox
Значения перечисления HorizontalAlignment представлены в таблице 8. Таблица 8. Значения перечисления HorizontalAlignment
Класс Button Кнопка (button) - это самый простой из всех элементов управления и при этом наиболее часто используемый. Можно сказать, что кнопка - это возможность принять ввод (щелчок кнопкой мыши или набор на клавиатуре) наиболее простым способом. Непосредственный предок класса System.Windows.FormButton в иерархии классов.NET - это класс ButtonBase, обеспечивающий общие возможности для целой группы производных от него элементов управления (таких как Button, CheckBox и RadioButton). Некоторые свойства ButtonBase представлены в таблице 9.
Таблица 9. Свойства ButtonBase
Сам класс Button не определяет каких-либо дополнительных возможностей помимо унаследованных от ButtonBase, за единственным, но существенным исключением свойства DialogResult. Это свойство позволяет возвращать значение при закрытии диалогового окна, например, при нажатии кнопок ОК или Cancel (Отменить). В подавляющем большинстве случаев выравнивание текста, размещенного на кнопке, производится по центру, так что текст будет размещен строго посередине кнопки. Однако если нам по каким-то причинам необходимо использовать другой стиль выравнивания, в нашем распоряжении - свойство TextAlign, определенное в классе ButtonBase. Для TextAlign используются значения из перечисления ContentAlignment (таблица 10). Значения из того же перечисления используются и для определения положения изображения на кнопке. Таблица 10. Значения перечисления ContentAlignment
Элемент управления CheckBox Для флажка (тип CheckBox) предусмотрено три возможных состояния. Как и тип Button, CheckBox наследует большую часть своих возможностей от базовых классов Control и ButtonBase. Однако в этом классе существуют и свои собственные члены, обеспечивающие дополнительные уникальные возможности. Наиболее важные свойства CheckBox представлены в таблице 11. Таблица 11. Свойства класса CheckBox
Возможные состояния флажка (Indeterminate можно использовать только тогда, когда для свойства ThreeState установлено значение true) представлены в таблице 12. Таблица 12 Значения перечисления CheckState
Состояние "значение не определено" (indeterminate) может быть установлено, например, для верхнего элемента иерархии, в которой для одной части подчиненных элементов флажок установлен, а для другой - снят.   Что делать, если нет взаимности? А теперь спустимся с небес на землю. Приземлились? Продолжаем разговор...  ЧТО И КАК ПИСАЛИ О МОДЕ В ЖУРНАЛАХ НАЧАЛА XX ВЕКА Первый номер журнала «Аполлон» за 1909 г. начинался, по сути, с программного заявления редакции журнала...  Что способствует осуществлению желаний? Стопроцентная, непоколебимая уверенность в своем...  Конфликты в семейной жизни. Как это изменить? Редкий брак и взаимоотношения существуют без конфликтов и напряженности. Через это проходят все... Не нашли то, что искали? Воспользуйтесь поиском гугл на сайте:
|